
1. Navegación
La navegación sirve para que junto al icono de inicio de tienda de la portada ( ) puedas poner las pestañas que desees, hasta un máximo de ocho. Estas pestañas estarán siempre en la tienda, independientemente de la sección en la que esté el cliente, salvo al hacer un pedido.
) puedas poner las pestañas que desees, hasta un máximo de ocho. Estas pestañas estarán siempre en la tienda, independientemente de la sección en la que esté el cliente, salvo al hacer un pedido.
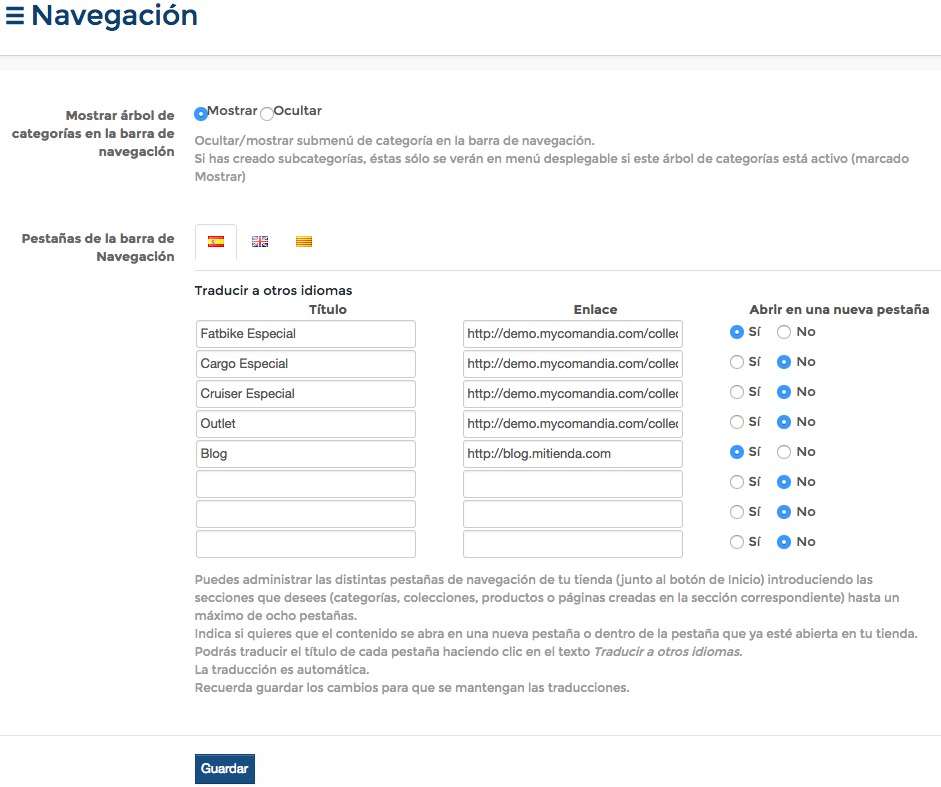
Puedes marcar que aparezcan sólo las categorías que hayas creado para la tienda y las subcategorías asociadas, que se verán al pasar el ratón sobre la pestaña (ver la sección del panel de control: Catálogo >> Categorías). Sólo tienes que marcar Mostrar el árbol de categorías de la barra de navegación y no completar las casillas de las pestañas de navegación.
Pero también puedes mostrar otras pestañas completando las casillas Título y Enlace (ver las secciones Categorías, Productos >> Crear Producto IV: Precios, envíos, SEO, activación y Colecciones de la sección Catálogo y productos para ver cómo crear y comprobar la URL).
Por ejemplo:

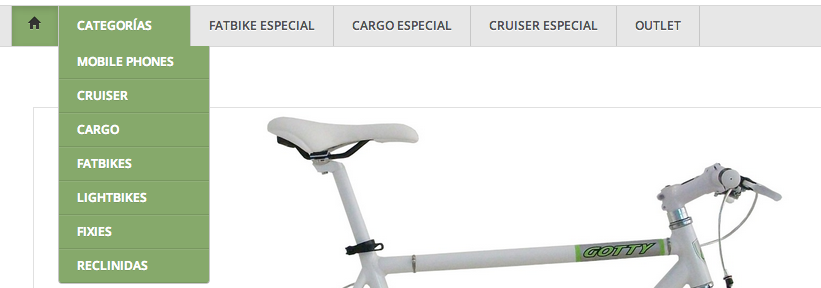
2. Pestañas de navegación en la tienda
Si tienes colecciones u ofertas de productos concretos, este es un buen sitio para colocarlas (los títulos y los enlaces pueden borrarse en cualquier momento). Un ejemplo, si tienes una buena oferta, de un producto o productos, o una oferta diaria :

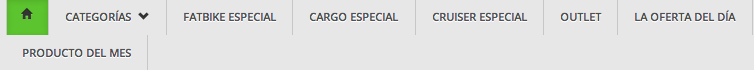
3. Pestañas con ofertas especiales
Incluso puede servirte para enlazar a texto fijos de tu página (ver cómo crear los textos en la sección Contenidos >> Páginas estáticas), ya sean las preguntas frecuentes (Faqs) o las formas de ponerse en contacto con tu empresa (si necesitas algún enlace más además de los que aparecen en Pie de página):

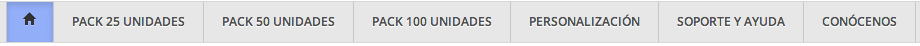
4. Pestañas de navegación enlazadas a textos
Un ejemplo más de utilización de esta sección. Si sólo tienes cuatro o cinco categorías (o colecciones) y quieres que estén siempre presentes en la barra de navegación de la tienda, sólo tienes que:
- Ocultar las categorías
- Considerar esas cuatro o cinco categorías/colecciones como pestañas
- Poner las categorías/colecciones en la barra de navegación
De esta forma, tus cuatro categorías/colecciones estarán siempre visibles en la barra de navegación.
La imagen anterior es un buen ejemplo (las tres primeras pestañas son colecciones): en la tienda se vende siempre el mismo producto en packs distintos. Otro ejemplo: imagina que vendieras siempre tornillos en tres tamaños y de varias marcas, cada tamaño sería una colección en la que irías poniendo diferentes tornillos por marca o calidad.
Importante para todas las pestañas de navegación.
- Si no pones un título, la pestaña correspondiente no aparecerá en la página.
- Si no pones el enlace, la pestaña aparecerá; pero no se abrirá ninguna página nueva (no hay enlace).
- Si la sección que quieres enlazar (categoría, colección, productos o página) no la has activado al crearla, aparecerán el título y el enlace; pero no el contenido correspondiente (no está activo).
Por último, puedes decidir si quieres que las pestañas se abran dentro de tu tienda o en una pestaña nueva.
Si tu plan te permite tener más de un idioma en la tienda, puedes traducir el título de cada pestaña que hayas creado. Sólo tienes que hacer clic en Traducir a otros idiomas y la traducción será automática.
1 Comentarios
Hola.... No logro hacer este paso... "Si la sección que quieres enlazar (categoría, colección, productos o página) no la has activado al crearla, aparecerán el título y el enlace; pero no el contenido correspondiente (no está activo)."
No logro encontrar como enlazar una categoría a una pestaña