
1. Vista general de la sección Portada
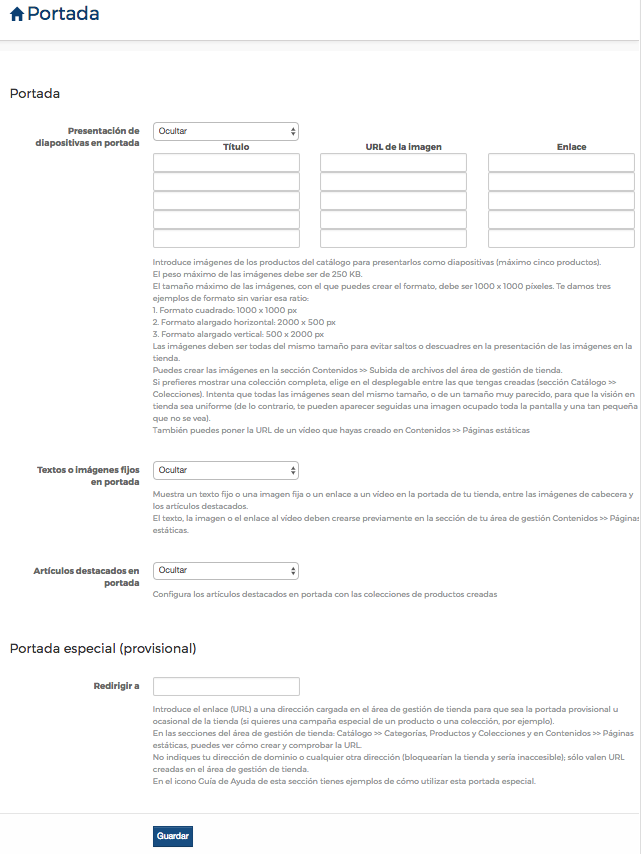
- Portada:
Importante. Si estableces un enlace a una página de inicio mediante una Portada especial (provisional), sección que vemos más abajo, esta sección Portada, que es la portada principal, no estará activa.

2. Portada
La sección se divide en tres partes.
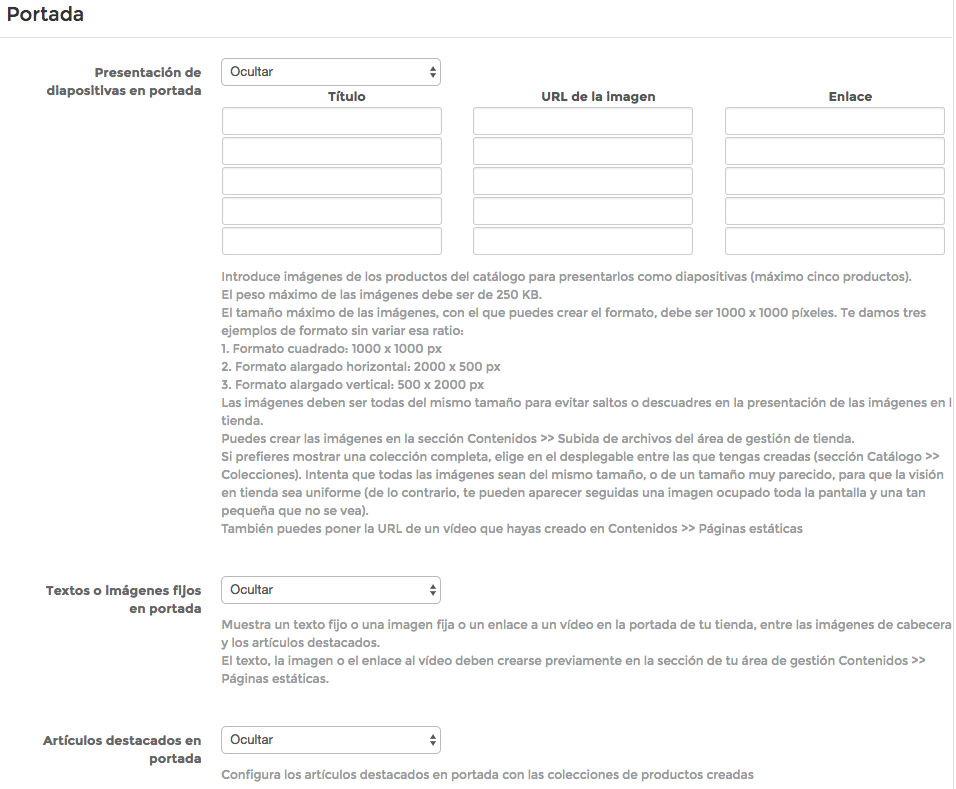
1. Presentación de diapositivas en portada:
La parte superior de tu tienda puede ser una presentación de imágenes en diapositivas. Si deseas activarla, haz clic en el desplegable para que puedas elegir las distintas opciones de presentación:

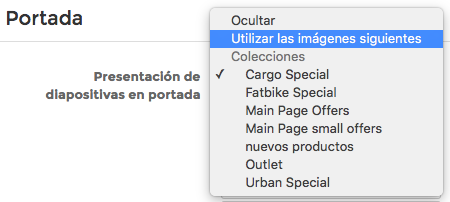
3. Opciones presentación diapositivas
A. Ocultar:
Te servirá cuando no quieras esta opción en tu tienda.
B. Utilizar la imágenes siguientes:

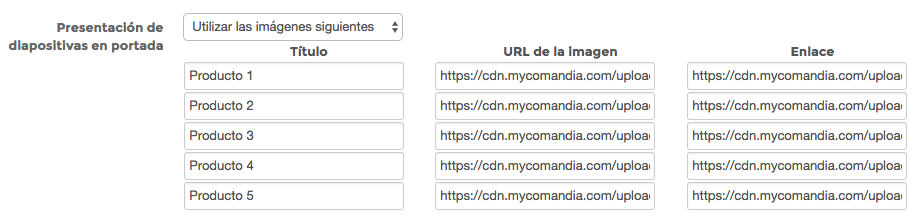
4. Imágenes de productos en diapositivas
Sirve para hacer una presentación de productos concretos, que serán los que señales en las casillas: Título, URL de la imagen y Enlace (ver la sección Crear Producto IV: Precios, envíos, SEO, activación para ver cómo crear un producto y dónde conseguir estos datos).
Rellena tantas casillas como productos quieres que aparezcan, hasta un máximo de cinco productos y con un tamaño máximo de imagen por producto de 1400x800 píxeles.
Es muy importante que las imágenes tengan entre sí un tamaño igual o parecido para que haya cierta uniformidad al verlas en la tienda.
También puedes poner cualquier imagen que quieras que lleve a un enlace concreto.
C. Colecciones:
Si lo que quieres es la presentación de una Colección, solo tienes que elegir la correspondiente entre las que hayas creado previamente en 3. Catálogo, 3.4. Colecciones.
2. Textos o imágenes fijos en portada:

5. Textos o imágenes fijos en portada
Puedes utilizar un texto o una imagen fijos en la portada de la página (sólo en la portada) o un enlace a un vídeo.
El texto, la imagen o el enlace al vídeo deben crearse previamente en la sección de tu área de gestión Contenidos >> Páginas estáticas para que puedas seleccionarlos después:

6. Distintas opciones de texto o imagen fijos
Si hay diapositivas, aparecerá debajo de la presentación; si no hay diapositivas, se mostrará debajo de las pestañas de la cabecera de tu portada.
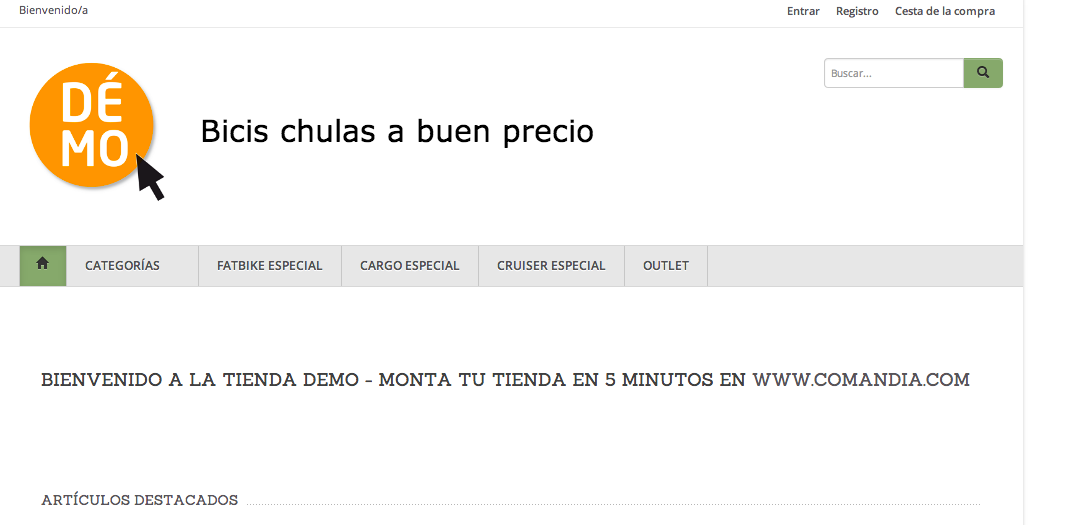
Puede ser una buena manera de dar la bienvenida a tus clientes o indicar el slogan de tu tienda.

7. Texto fijo en portada
Pero también puedes mezclar texto e imágenes en esta misma sección y así crear landing pages (páginas que enlazan a otras partes de tu tienda; por ejemplo, una imagen que tras pulsarse lleva a un producto o a una colección o cualquier sección de tu página), páginas de catálogo, enlaces a blogs o ayuda.
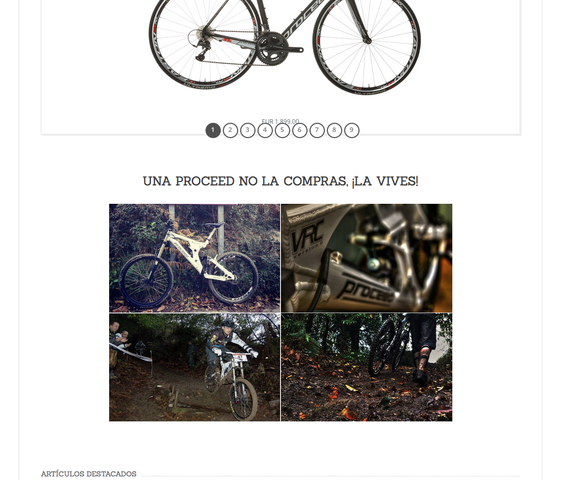
Esto son dos ejemplos de combinación de texto e imagen en esta sección, con un slogan y una serie de fotos que muestran el catálogo de la página y su espíritu:

8. Texto e imágenes fijas en portada
Y con un enlace a un vídeo, además de más datos y detalles de información de la página:

9. Texto y vídeo en portada
Puedes ver cómo crear el texto y las imágenes o el vídeo en las secciones Contenidos >> Páginas Estáticas y Cómo enlazar un vídeo de YouTube en una tienda creada con Comandia.
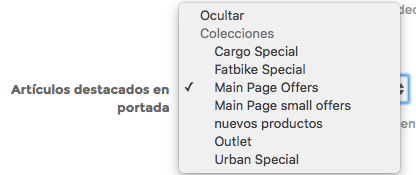
3. Artículos destacados en la portada:
Esta sección es muy importante para que puedas destacar colecciones.

10. Desplegable artículos destacados en portada
Además de las colecciones que hayas creado, puedes crear colecciones sólo para la portada que podrás seleccionar en el desplegable de la casilla (sólo pueden seleccionarse colecciones previamente creadas).
Puedes ocultar estos artículos cuando quieras, o dejar una colección creada con ese título, Portada Ofertas, por ejemplo, que podrás ir modificando (ver sección 3. Catálogo, 3.4. Colecciones).
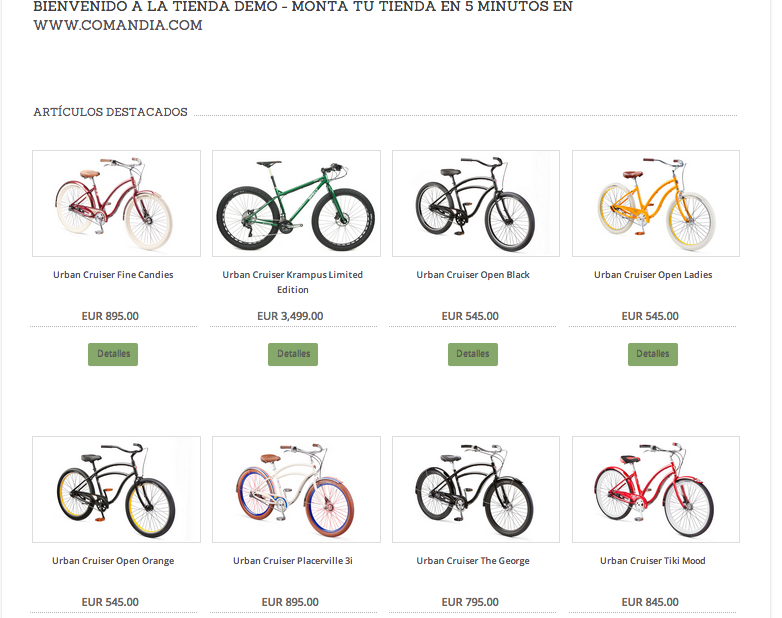
En la portada, aparecerán debajo de las diapositivas y/o el texto fijo que hayas puesto.

11. Ejemplo de artículos destacados en portada
Recordatorio final: cada vez que hagas una modificación, no te olvides de lo más importante: 
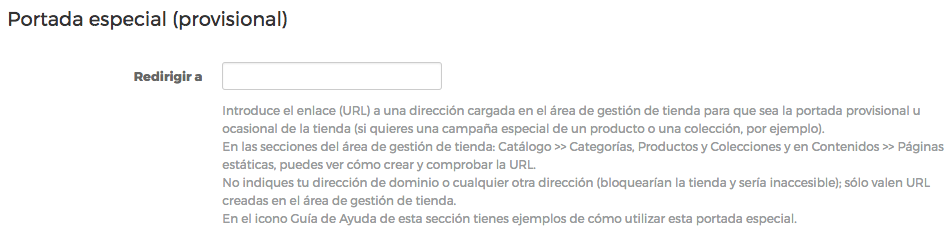
- Portada especial (provisional)

12. Portada especial (provisional)
En esta casilla podrás poner el enlace (URL) a una dirección cargada en el panel de control de la página (ver las secciones: Catálogo y productos y Contenidos para ver cómo crear y comprobar la URL) para que sea tu portada de la tienda online.
Sólo sirve una URL creada en una de las secciones de Comandia, no sirve una URL externa. Esto significa que si pones un nombre de dominio propio, no se verá (el nombre de dominio propio sólo puede usarse en los planes basic, pro y plus y se configura en la sección Configuraciones >> Dominio).
Esta portada anula la portada principal, la portada que has podido diseñar en el otro apartado de esta sección. Si pones aquí un enlace como portada provisional, el contenido de ese enlace será lo que vea un cliente al entrar en la tienda online.
Esta herramienta va a servirte cuando tengas una oferta especial (ya sea de una categoría, de un producto o de una colección), porque al poner el enlace será lo primero que vea un cliente al entrar en tu tienda, y cada vez que vuelva al inicio de tu tienda.
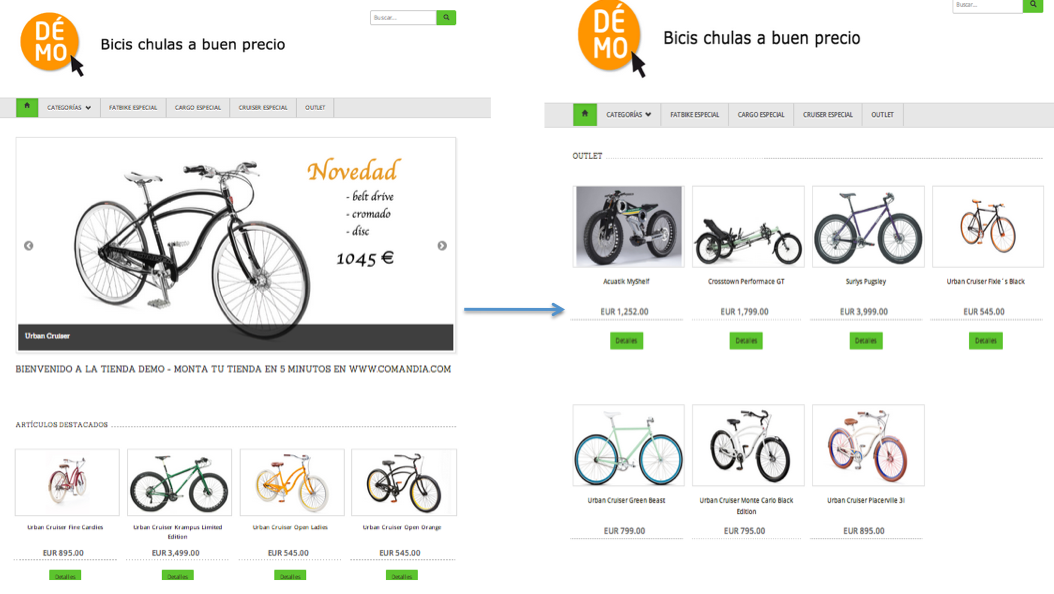
Por ejemplo, si tienes una serie de artículos que están en outlet en tu tienda y quieres venderlos dándoles prioridad sobre los demás, puedes cambiar tu portada indicando la dirección URL de la colección outlet:

13. Paso de portada habitual a página de inicio provisional (colección)
Si lo que quieres destacar es un producto en oferta especial, pondrás la URL del producto:
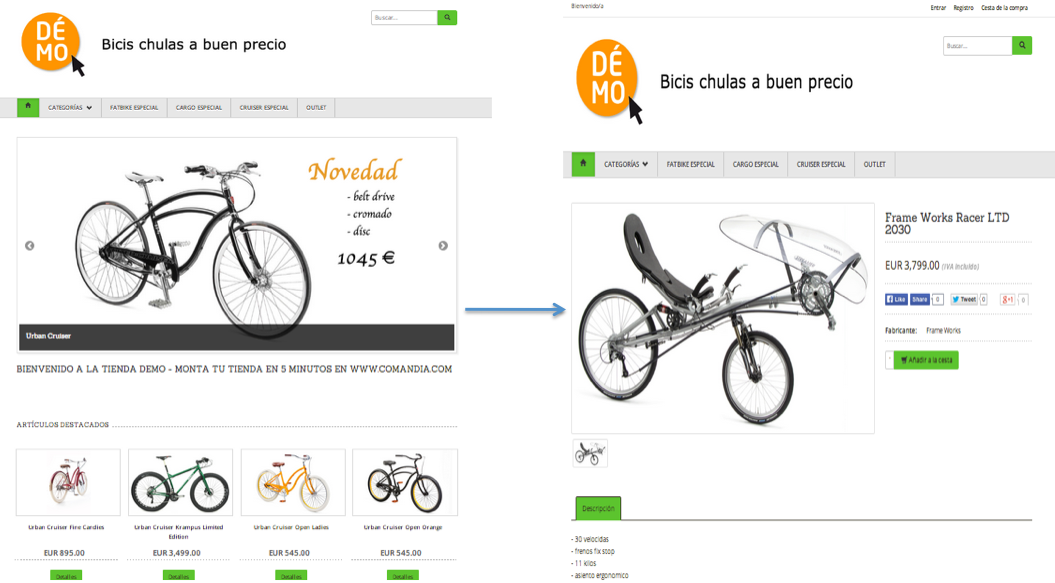
14.  Paso de portada habitual a página de inicio provisional (producto)
Paso de portada habitual a página de inicio provisional (producto)
Una vez que haya concluido la campaña de la colección o del producto, sólo tienes que quitar la dirección URL de la casilla y volverá la portada habitual que tengas diseñada en esta sección para tu tienda.
Es una manera rápida y sencilla se destacar tus productos y ofertas en la tienda sin necesidad de que tengas que reprogramar o hacer grandes y laboriosos cambios en el diseño de tu tienda.
0 Comentarios