![]()
1. Logotipo y favicon
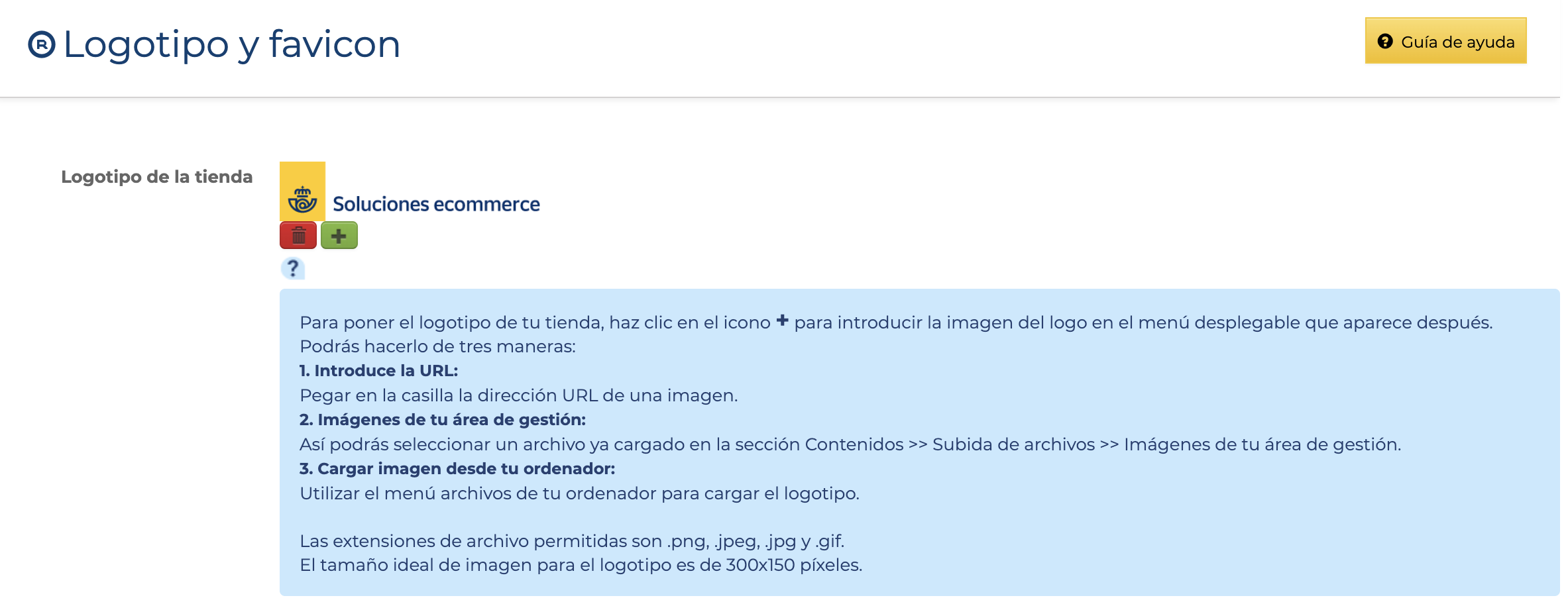
2.2.1. Logotipo:

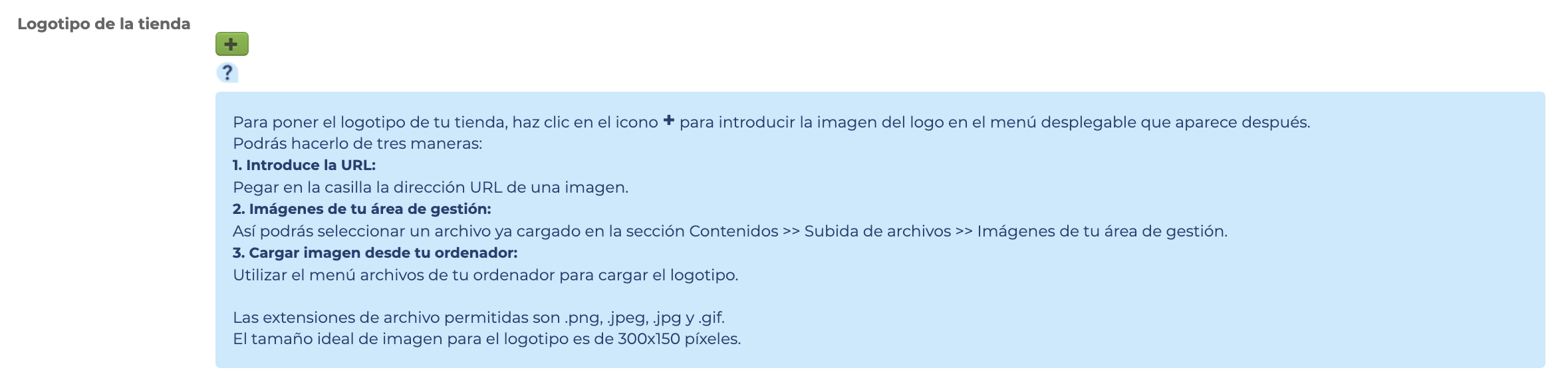
2. Cargar logotipo de la tienda
Las extensiones de archivo permitidas son .png, .jpeg, .jpg y .gif.
La resolución ideal del archivo de imagen debe ser de 300x150 píxeles. Si eliges una imagen con una resolución muy grande, el logotipo tapará completamente tu tienda; si es demasiado pequeña, apenas se verá el logotipo en tu tienda. Ajusta el tamaño de la imagen en la sección del archivo correspondiente (abre el archivo de la imagen y busca esa sección en la pestaña herramientas de la Vista previa, en un Mac, o en la sección Imagen, si has abierto un archivo Paint de Windows).
Puedes subir el logotipo de tu tienda desde una URL exterior a Soluciones ecommerce, desde un archivo de imagen previamente creado en tu área de gestión o desde un archivo de imagen de tu ordenador, sólo tienes que hacer clic en el icono  para que se abra una ventana emergente.
para que se abra una ventana emergente.
1. Cargar logotipo desde URL:

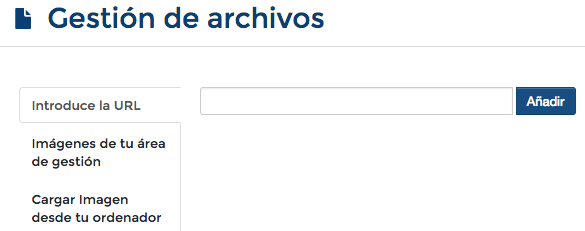
3. Cargar logotipo desde URL externa
Sólo tienes que poner la URL de un servidor externo desde el cual el sistema de Soluciones ecommerce pueda coger la imagen para cargarla.
2. Cargar una imagen de tu área de gestión:

4. Cargar logotipo desde área de gestión
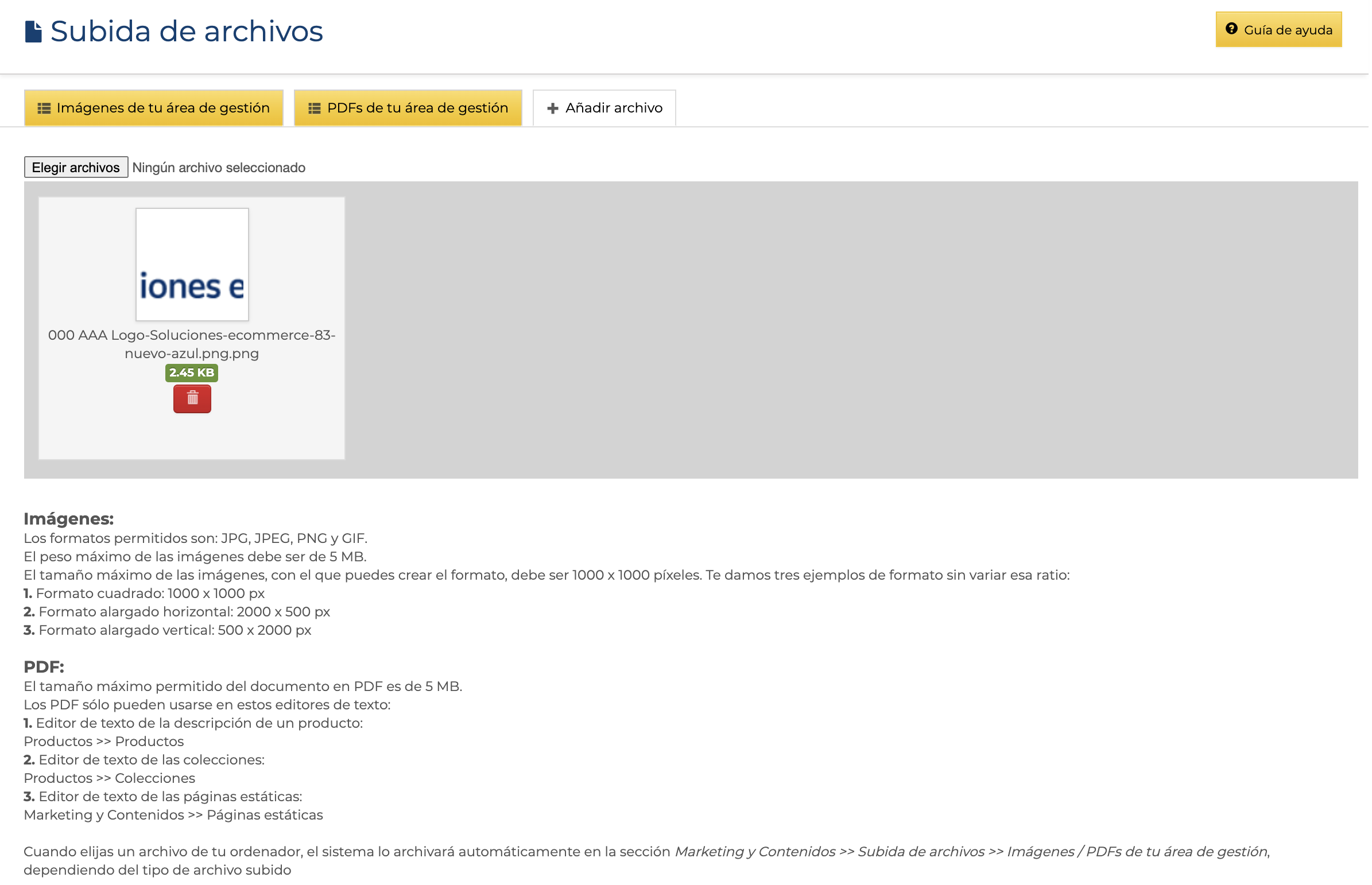
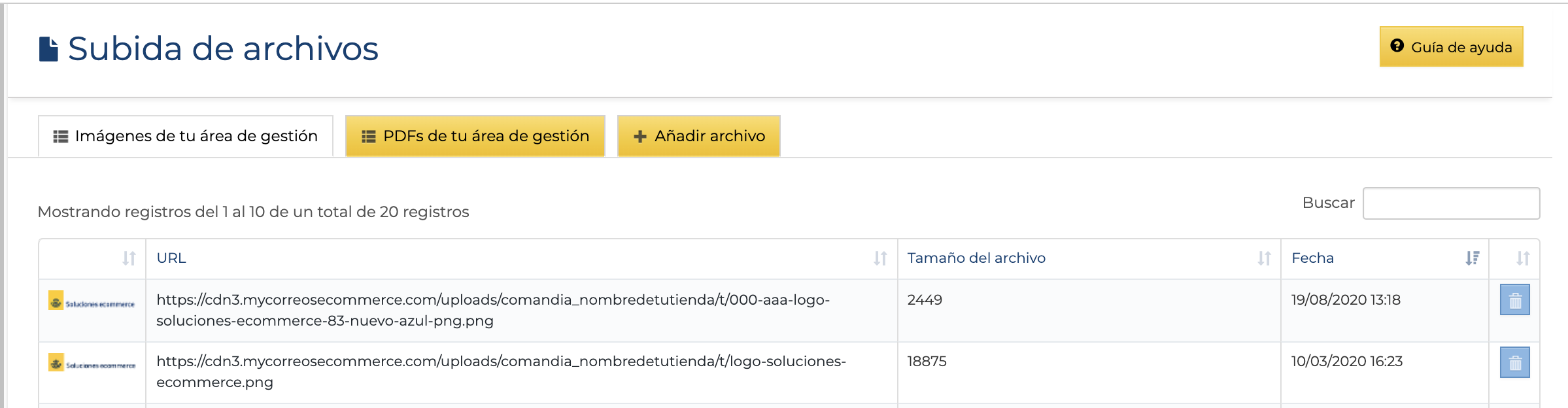
Primero hay que cargar una imagen en el área de gestión, en la sección Contenidos >> Subida de archivos >> Añadir archivos:

5. Cargar archivo de imagen en trastienda
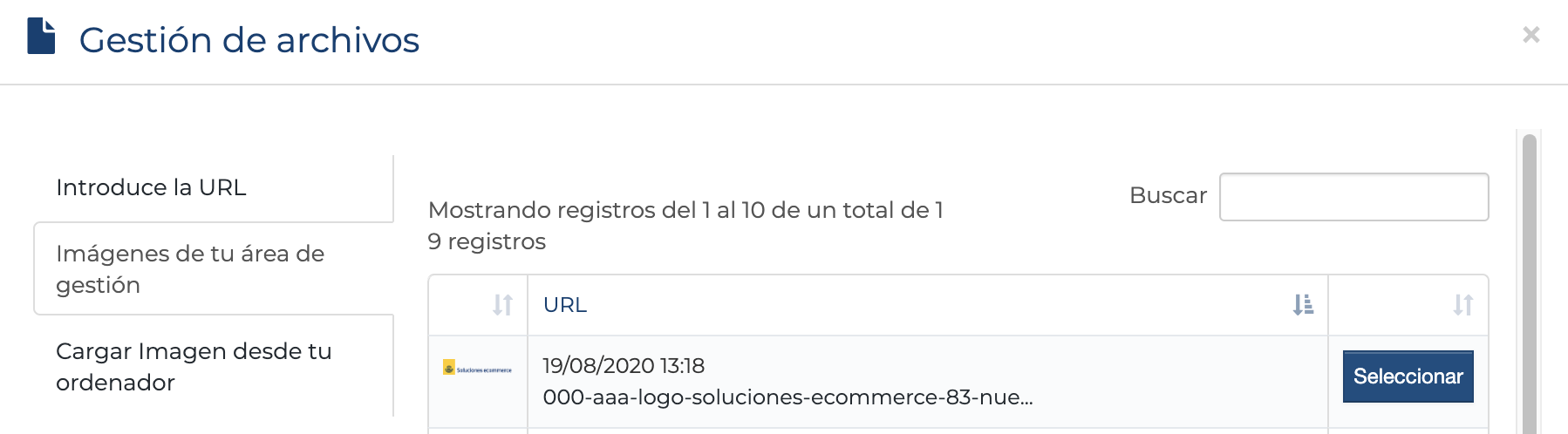
Esta imagen crea una entrada en la pestaña Imágenes de tu área de gestión con una URL:

6. Imagen cargada en el área de gestión de la tienda
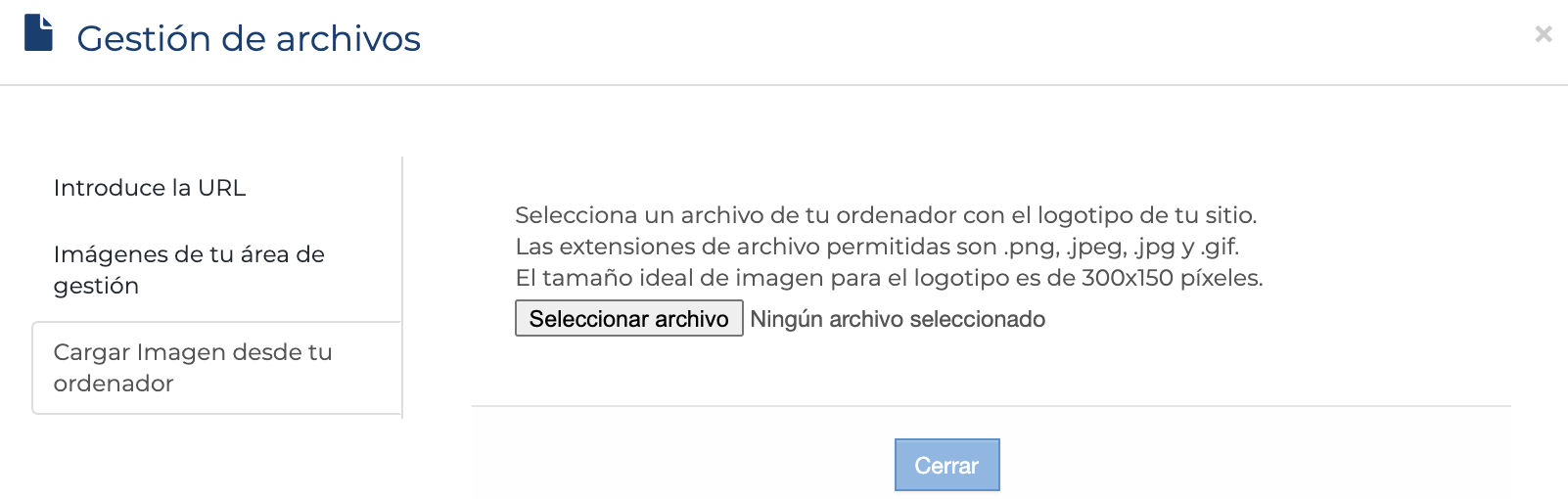
3. Cargar logotipo desde el ordenador:

7. Seleccionar archivo de imagen del ordenador
Selecciona un archivo ( ) de tu ordenador con el logotipo que quieras para tu tienda.
) de tu ordenador con el logotipo que quieras para tu tienda.
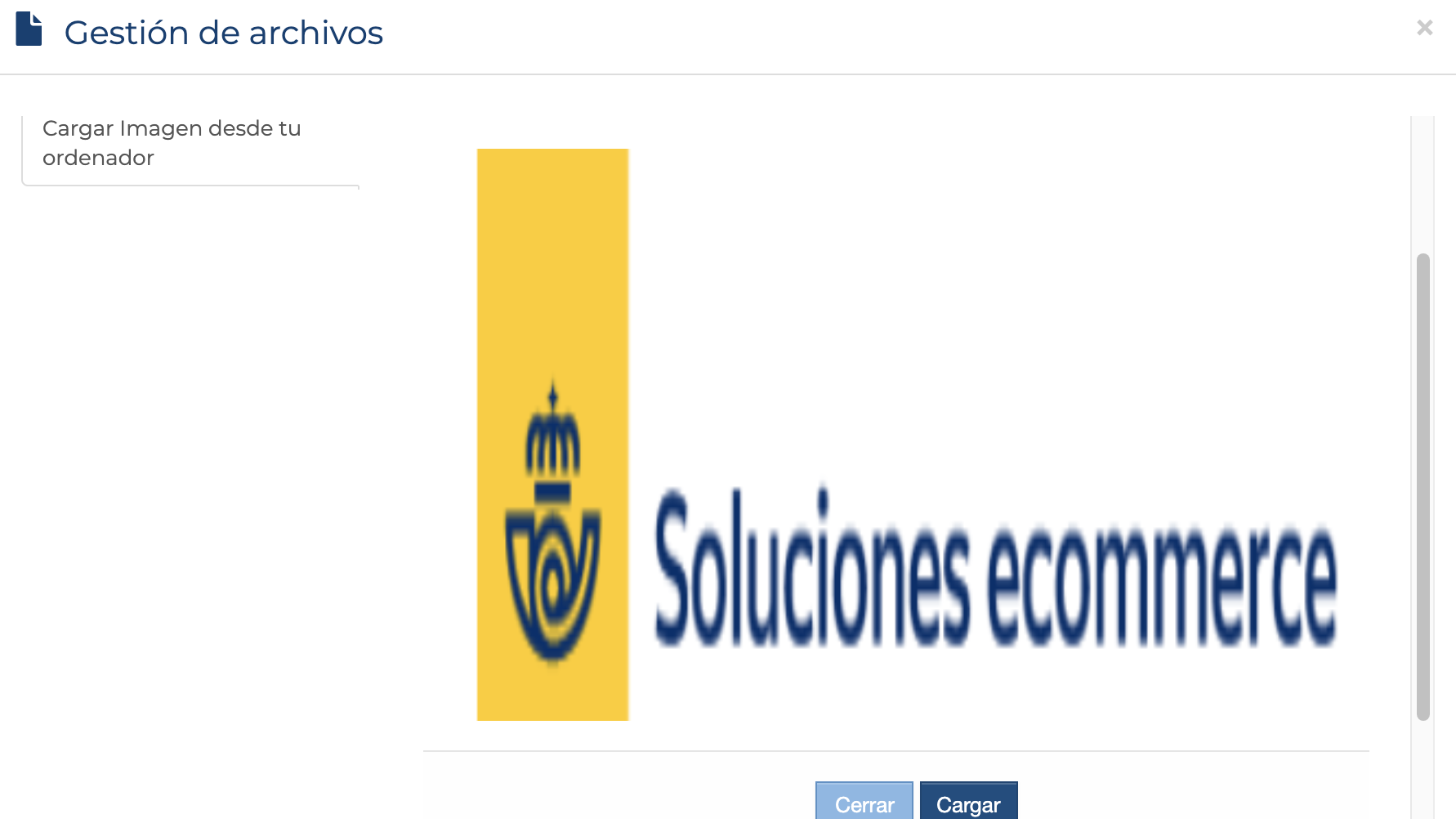
Tras elegir el archivo, podrás cargarlo:

8. Cargar archivo seleccionado
Haz clic en ![]() , y el logotipo estará ya dispuesto para tu página.
, y el logotipo estará ya dispuesto para tu página.
Una vez añadido por cualquiera de estas tres formas, el logotipo aparece en tu área de gestión:

9. Logotipo cargado en el área de gestión
El logotipo puede eliminarse ( ), dejando la tienda sin logotipo, o cambiarse por otro (
), dejando la tienda sin logotipo, o cambiarse por otro ( ).
).

10. Nombre de tienda previo al logotipo
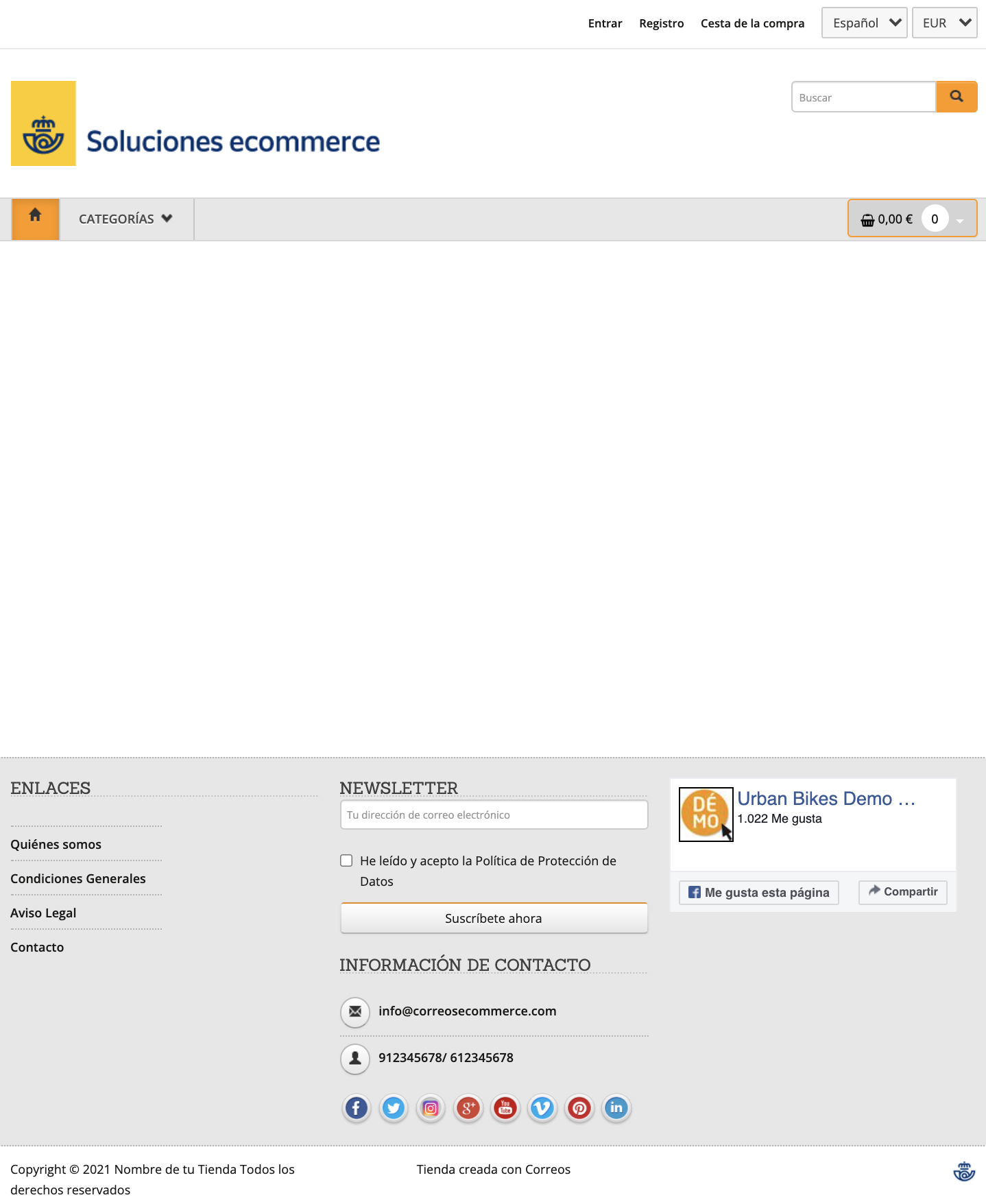
Una vez guardado el logotipo (icono Guardar en la parte inferior de la sección), el logotipo aparecerá en la cabecera de tu tienda online tapando el nombre de tu tienda.

11. Logotipo en tienda online
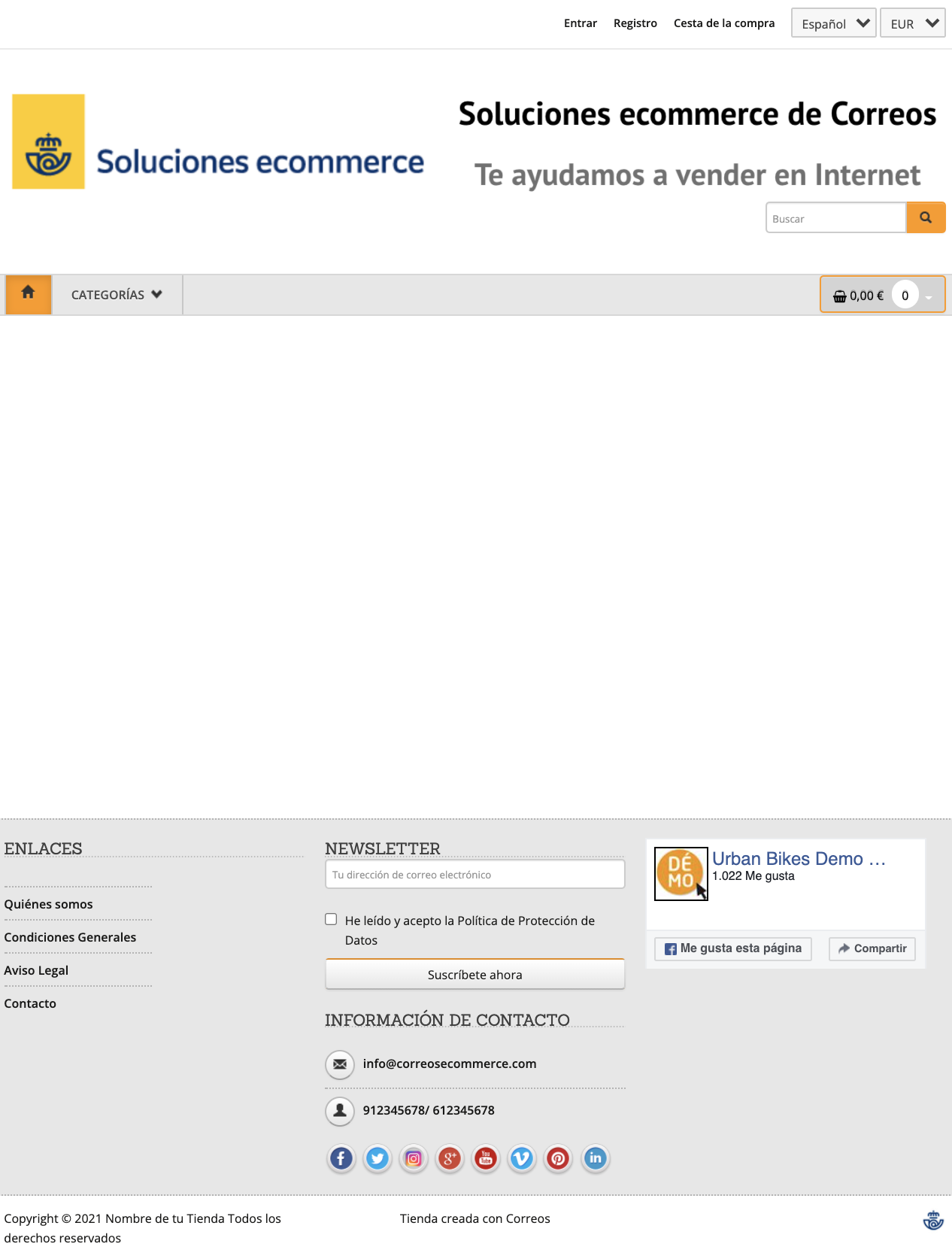
El logotipo puede ser una sola imagen; pero también puedes crear una imagen y un texto para que aparezcan en la cabecera de tu tienda. De esta forma, puedes poner tanto el nombre como el logotipo de tu tienda online.

12. Logotipo con texto
Para hacer esto, sólo tienes que crear la imagen con el texto. Te damos unas pistas de cómo hacerlo a nivel usuario.
En un programa que tengas instalado en tu ordenador y que permita combinar imagen y texto, pones los dos juntos (imagen y texto) y haces una captura de pantalla para convertirlo en imagen:

13. Ejemplo de programa para crear logotipo y texto

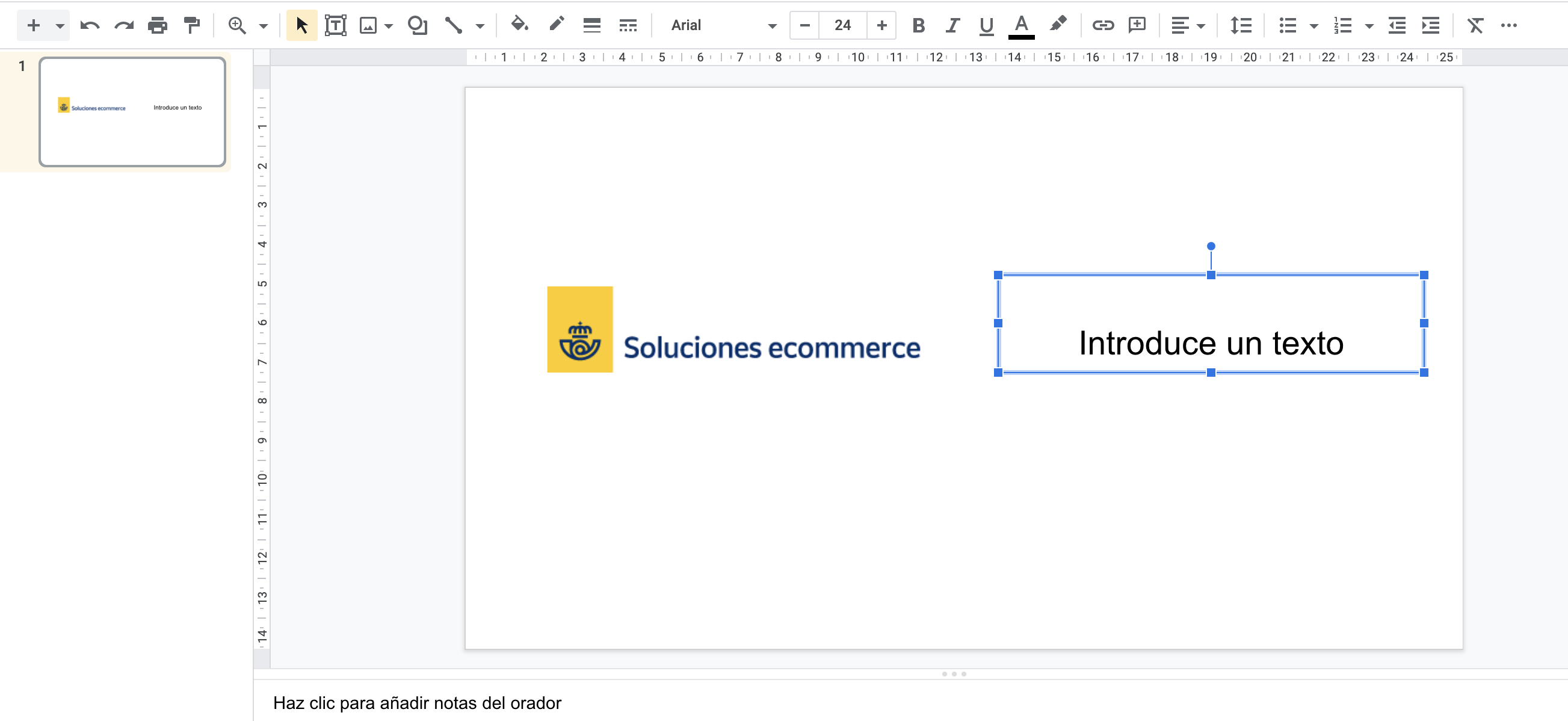
14. Imagen cargada y espacio para el texto

15. Captura de pantalla: Logotipo y texto en una sola imagen
Después, cargas el archivo de esta imagen como si fuera el logotipo con el procedimiento que hemos visto antes (y sin olvidar que las extensiones de archivo permitidas son .png, .jpeg, .jpg y .gif. y la resolución ideal del archivo de imagen debe ser de 300x150 píxeles).
De esta manera puedes crear el logo y aprovechar también la cabecera de la portada de tu tienda online para ir diseñándola poco a poco.
Si quieres volver al texto en el que aparece el nombre de tu tienda, es decir, borrar el logotipo, sólo tienes que hacer clic en el icono  del campo del logotipo y guardar el cambio.
del campo del logotipo y guardar el cambio.
Una nota final sobre el formato de archivo elegido (ya sea para imagen sola o para imagen y texto). Si el formato es .jpg, la imagen saldrá encuadrada en un marco blanco o en el color de fondo que tenga el archivo .jpg

16. Imagen de logotipo en formato .jpg
Si no quieres que pase esto, sólo tienes que poner la imagen en formato .png, que siempre lleva un fondo transparente.

17. Imagen de logotipo en formato .png
Recuerda siempre  los cambios y así podrás verlos en tu tienda.
los cambios y así podrás verlos en tu tienda.
2.2.2. Favicon:
El Favicon es la imagen pequeña que aparece en las pestañas de navegación por Internet:
![]()
18. Ejemplos de favicon
![]()
19. Cargar favicon de la tienda
La única extensión de archivo permitida es .ico
En la casilla de esta sección de favicon no sirve la URL de un archivo que tengas en la sección Contenidos >> Subida de archivos de tu área de gestión porque allí no se admite la extensión .ico en los archivos. Aquí, sólo sirve una URL de un archivo .ico que tengas en un servidor externo al área de gestión de tu tienda en Soluciones ecommerce.
El peso máximo debe ser 4Kb
El tamaño máximo de imagen para el favicon debe ser 32x32 píxeles; y el tamaño ideal, de 16x16 píxeles en formato cuadrado.
Puedes cargar el favicon tras hacer clic en el icono ![]() para que te aparezca esta pantalla:
para que te aparezca esta pantalla:
![]()
20. Seleccionar favicon en el ordenador
Una vez seleccionado, lo cargas:
![]()
21. Cargar Favicon
y ya estará dispuesto el favicon en tu tienda (después de Guardar los cambios, recuerda).
![]()
22. Favicon cargado en área de gestión de tienda
Para eliminarlo, sólo tienes que borrar la URL y guardar el cambio.
0 Comentarios