4.1.1. Plantillas Disponibles en Comandia.

1. Plantillas en el área de gestión de tienda
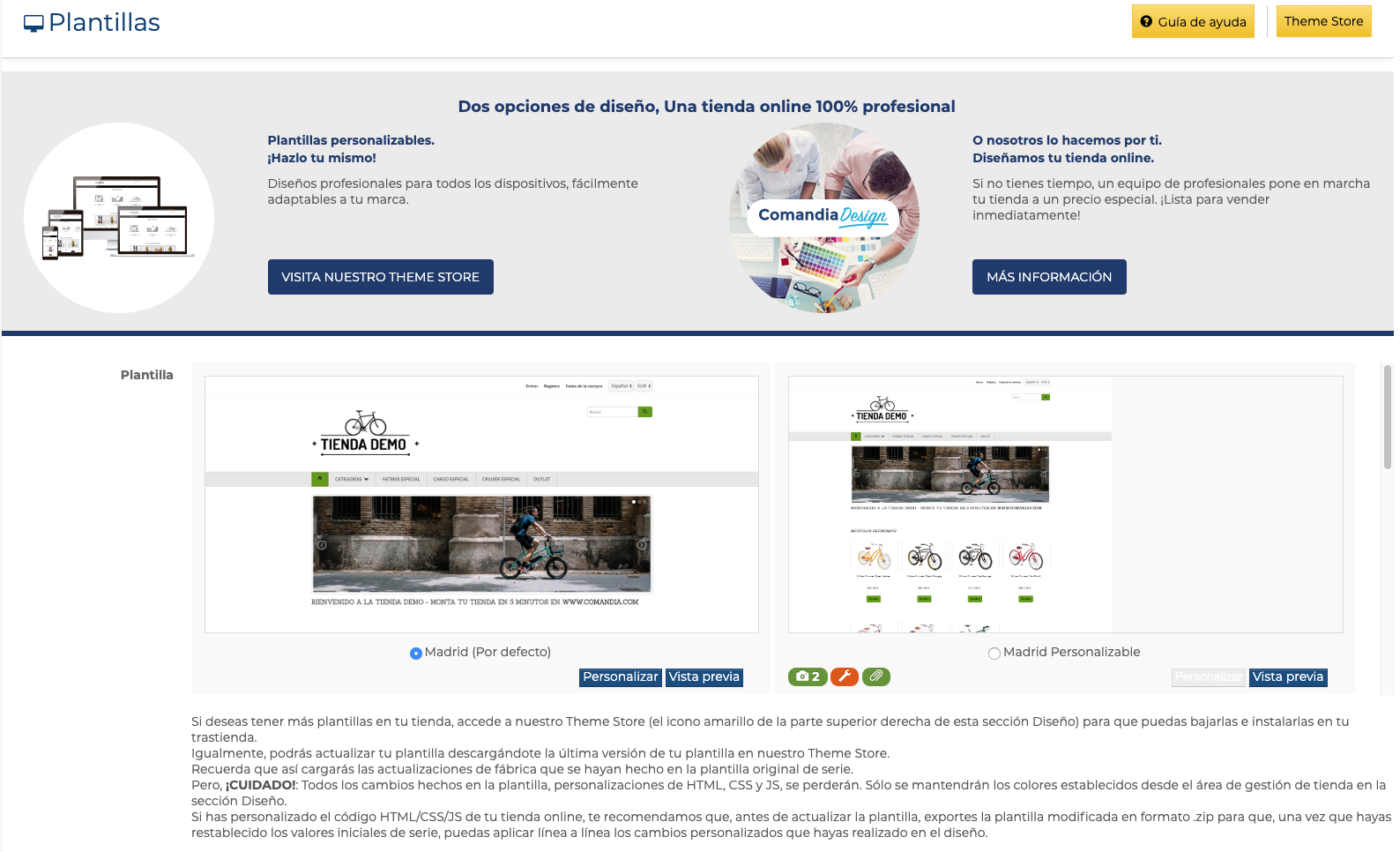
En Comandia ponemos a tu disposición diversas plantillas para confeccionar el aspecto visual de tu tienda online. Elige la que más te guste marcando el nombre de la elegida. Puedes comprobar el aspecto de cada una (cómo es su portada, la apariencia del catálogo en la tienda y el aspecto de la ficha de cada producto) pulsando en la imagen que las representa.
El icono ![]() te permitirá ver cómo queda tu tienda con cada una de las plantillas. Por eso te recomendamos crear primero tu catálogo para ver cómo queda tu tienda con productos.
te permitirá ver cómo queda tu tienda con cada una de las plantillas. Por eso te recomendamos crear primero tu catálogo para ver cómo queda tu tienda con productos.
Las plantillas son de dos tipos:
1. Plantillas fijas:
Son las plantillas cargadas de fábrica en tu área de gestión.
Sólo admiten personalización de color general y de textos (como vamos a ver más adelante en esta misma sección).
Son tres: Madrid (por defecto), Santiago (por defecto ) y Moscú (por defecto)
2. Plantillas personalizables:
Son plantillas personalizables mediante la edición de sus archivos CSS en lenguaje HTML.
Puedes utilizar estas plantillas personalizables aunque no seas programador o no tengas nociones de HTML, dejando sólo su estilo, como si fueran plantillas fijas; sin embargo, su máximo rendimiento se consigue programando en HTML su diseño.
Estas plantillas personalizables son las que utiliza nuestro equipo de diseño en Comandia Design, el servicio que ponemos a tu disposición para el diseño y puesta en marcha de tu tienda.
Para instalar plantillas personalizables en el área de gestión, hay que descargarlas desde el Theme Store, al que se puede acceder haciendo clic en el icono amarillo de la parte superior de esta sección:
![]()
También hay un acceso en el menú lateral, sección Ventajas por ser cliente:

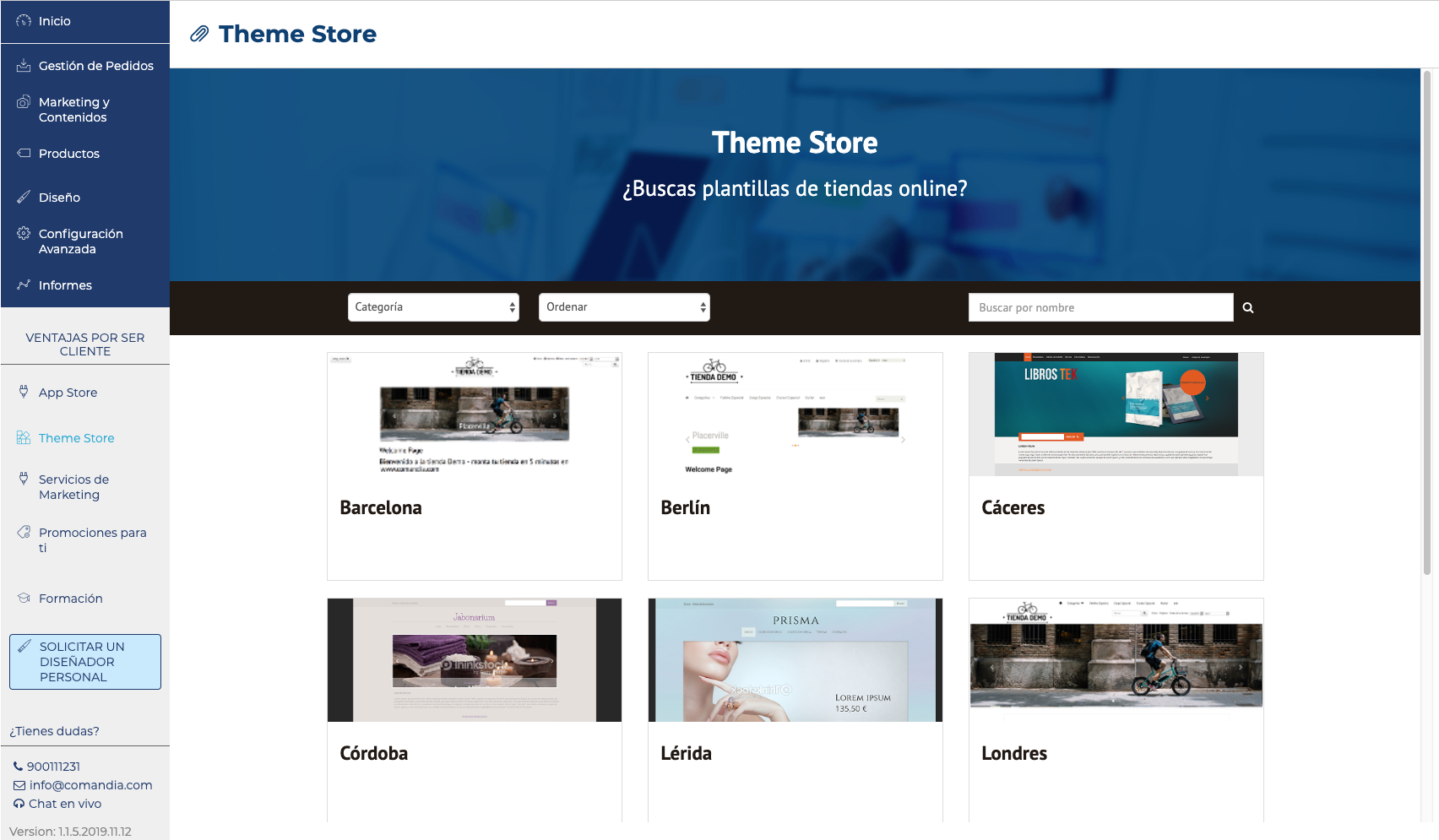
2. Theme Store de Comandia
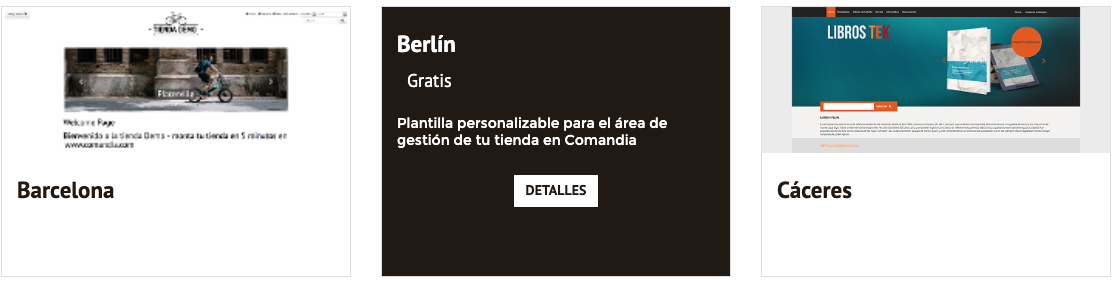
Las plantillas pueden ser gratis o de pago. Verás esto en la propia carátula de la plantilla si pones el cursor de tu ratón sobre la imagen de la que plantilla:

3. Selección de una plantilla el Theme Store
Al hacer clic en el icono ![]() podrás ver información de la plantilla.
podrás ver información de la plantilla.

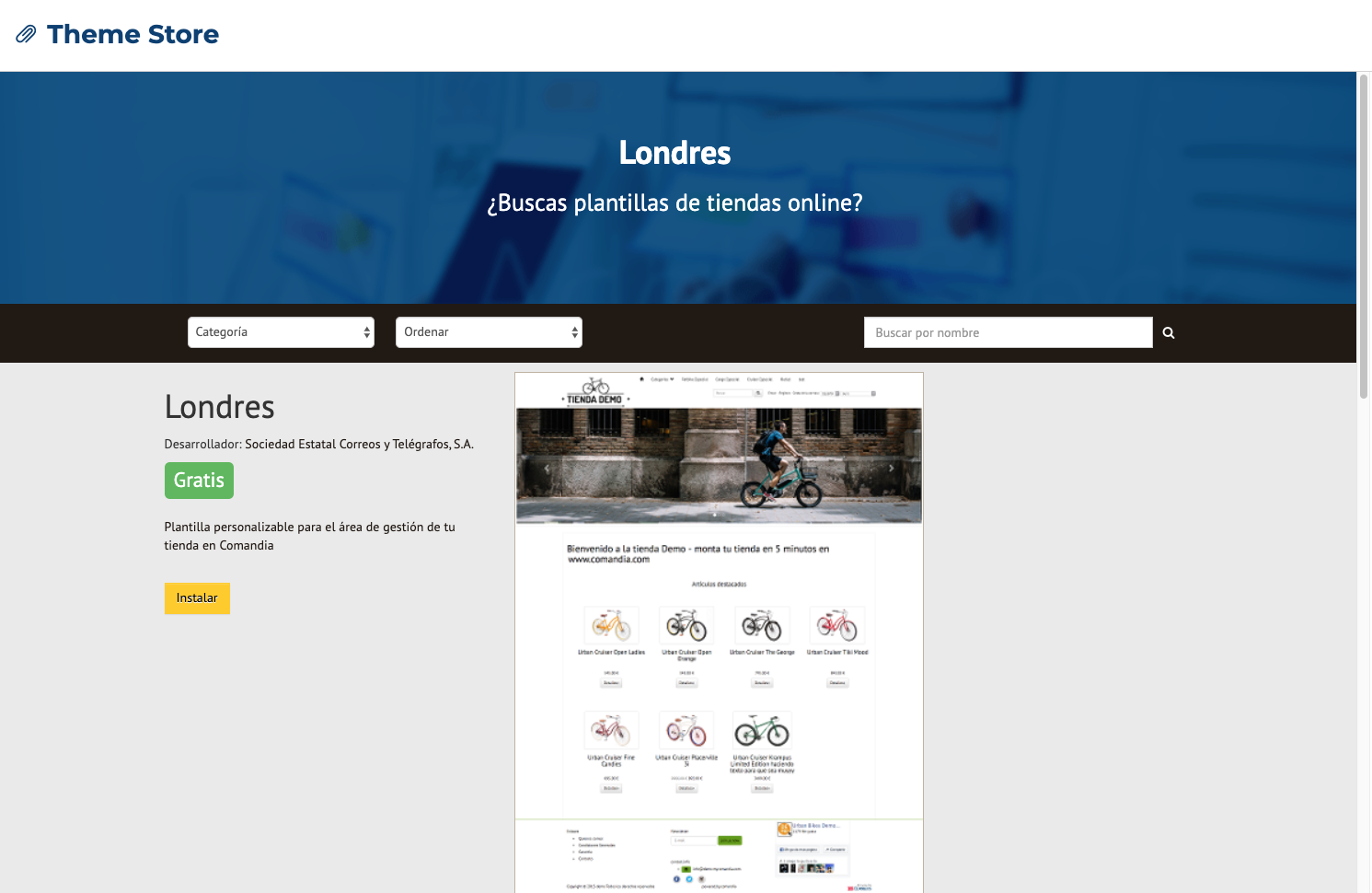
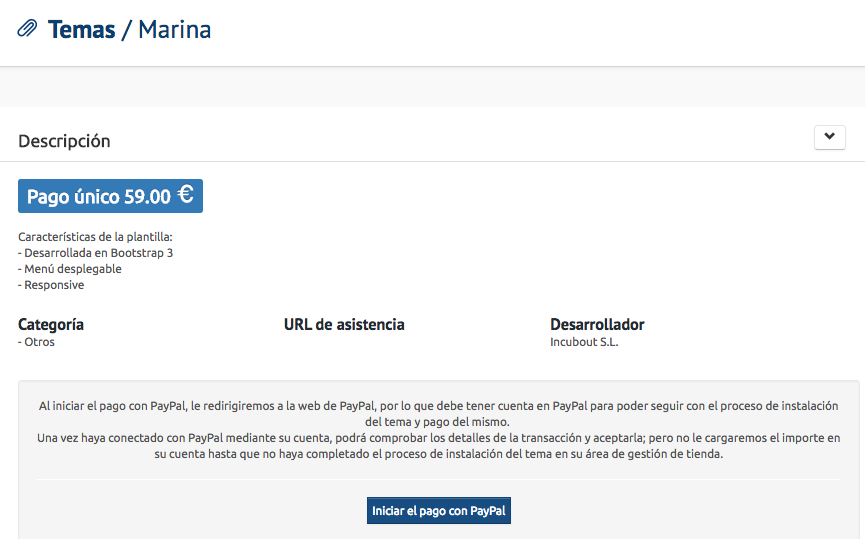
4. Información de la plantilla en Theme Store
El icono ![]() abre una ventana emergente:
abre una ventana emergente:

5. Ventana para instalar la plantilla
Al hacer clic en este segundo ![]() de la ventana emergente, el sistema te devolverá a tu área de gestión:
de la ventana emergente, el sistema te devolverá a tu área de gestión:

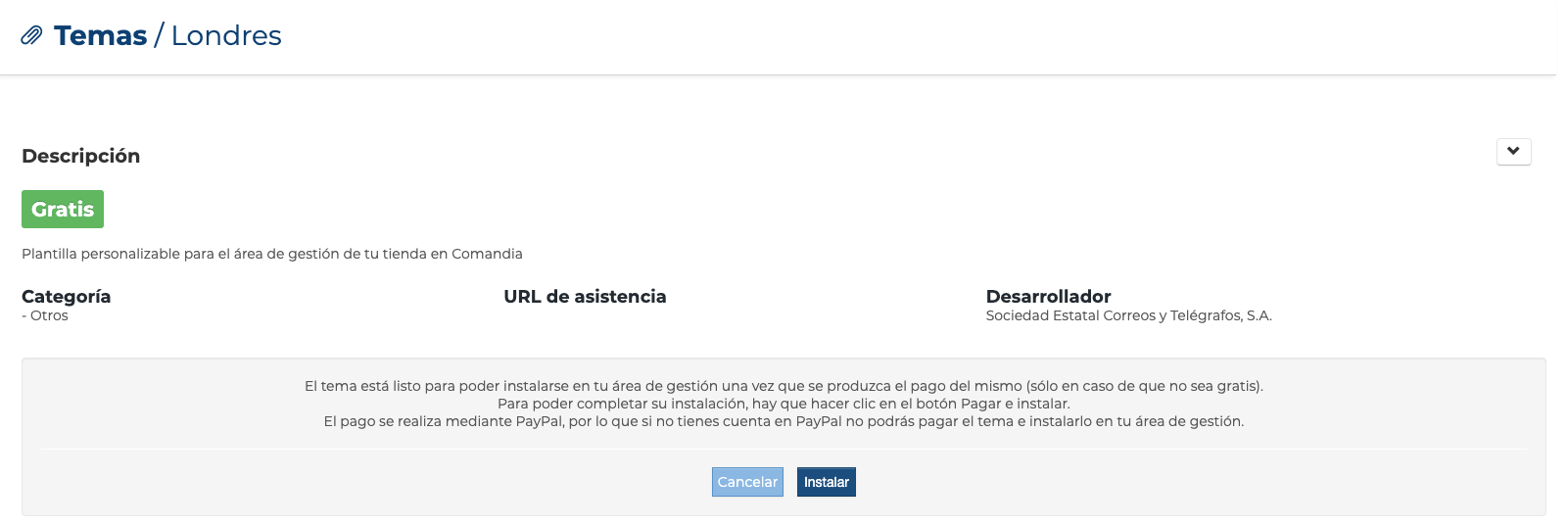
6. Instalación de la plantilla en el área de gestión
Haz clic en este último  y la plantilla se instalará en tu área de gestión:
y la plantilla se instalará en tu área de gestión:

7. Mensaje de plantilla instalada en tu área de gestión
Si la plantilla ya estuviera instalada en tu área de gestión, te aparecería este mensaje:

8. Mensaje de plantilla repetida en área de gestión
Si la plantilla fuera de pago, en tu área de gestión aparecerá un icono para poder pagarla antes de la instalación:


9. Instalación de plantilla de pago en el área de gestión
Una vez instalada la plantilla, ésta aparecerá en primer lugar en tu área de gestión y será el aspecto que tenga tu tienda al verla desde la Vista previa de tu área de gestión. Para eso, hay que Guardar el cambio, para que quede establecida la plantilla en la sección.
4.1.2. Color:

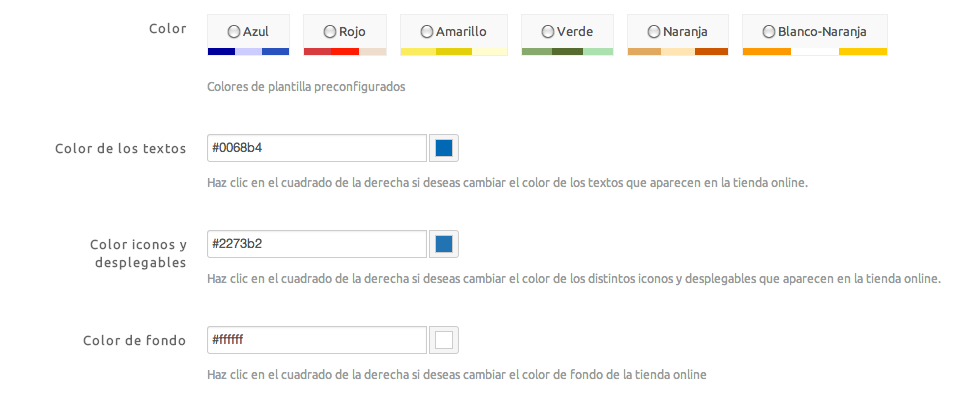
11. Selección de color de la tienda online
En esta sección podrás elegir el color de tu tienda online. Piénsalo bien, si es que no lo has hecho ya: el color es más importante de lo que puede parecer en un primer instante. Sabemos que lo tienes muy meditado; pero dale otra vuelta al asunto para despejar posibles dudas.
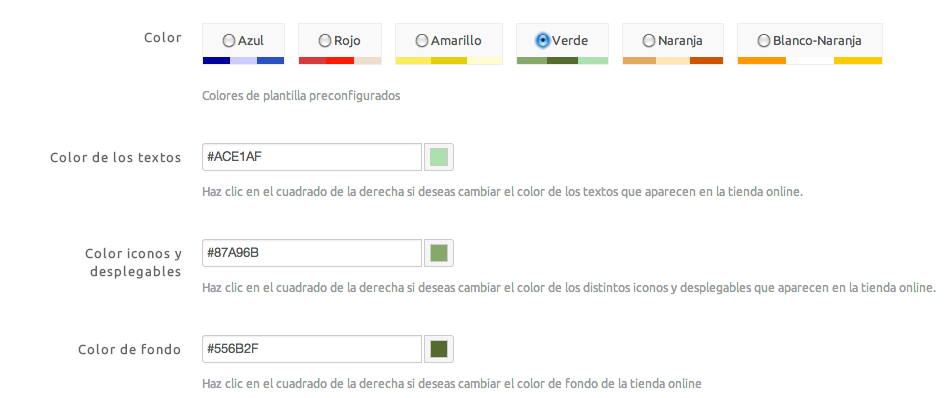
El campo Color será el principal de la tienda online y conllevará que en los otros tres campos siguientes se fijen tonalidades de ese color principal. Los esquemas de color están predefinidos en el sistema, definidos por un nombre y un valor. Dos ejemplos con verde y naranja:

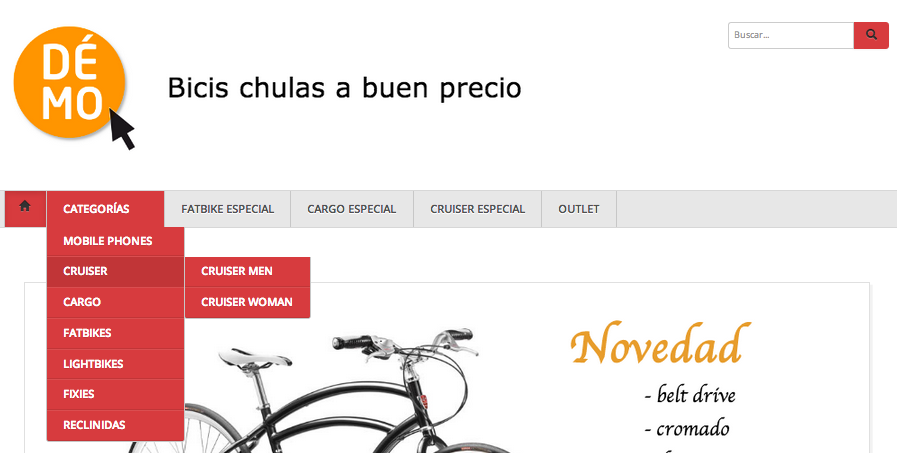
12. Color principal verde

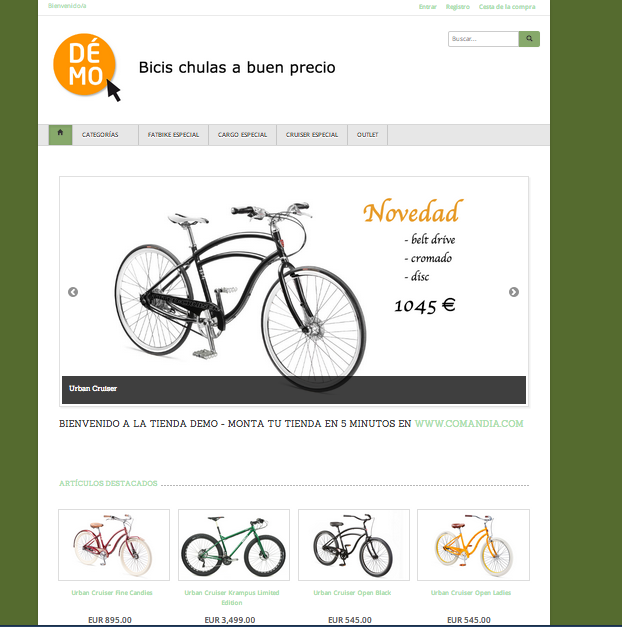
13. Color verde en tienda online

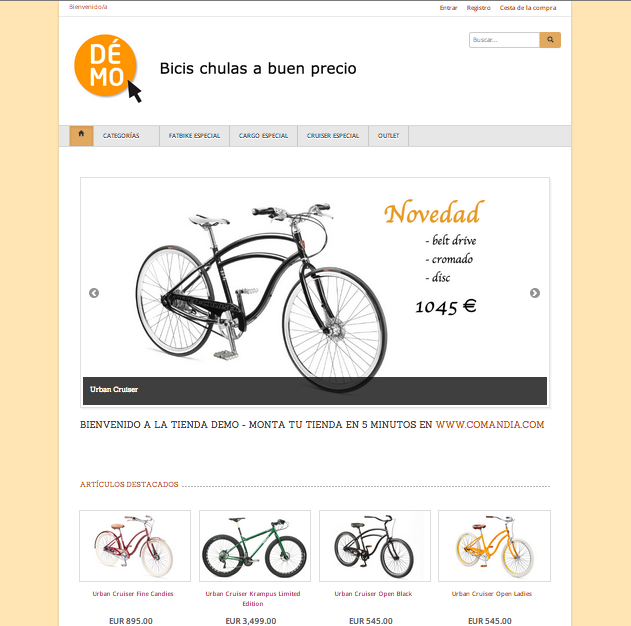
14. Color principal naranja

15. Color naranja en tienda online
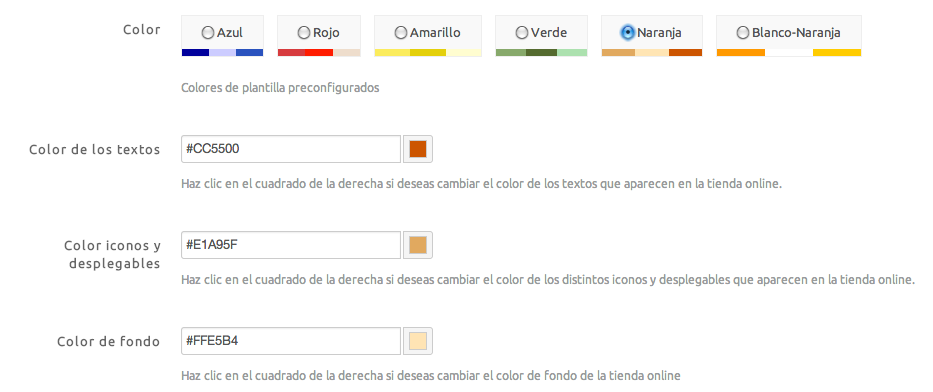
Los tres campos siguientes sirven para modificar el color establecido como principal:
1. Color de los textos:
Es el color de los textos de tu tienda online, tanto de los nombres de tus productos y sus características como de los textos fijos que tengas en la página mediante páginas estáticas (por ejemplo, el texto de tus condiciones generales), salvo que hayas configurado el contenido de esas páginas de forma distinta (ver Contenidos >> Páginas estáticas).
El color de los textos, dependiendo de la plantilla, no variará el color del precio ni de los títulos de las pestañas de la barra de navegación de la tienda.
En las imágenes anteriores, puedes ver ejemplos de textos en el color elegido como color principal.
2. Color de iconos y desplegables:
Es el color de los iconos activos, que requieren que pase el ratón por encima para que se activen: búsqueda, página principal (inicio), categorías y subcategorías e icono de detalle de los productos.
Un ejemplo con los botones scroll en color rojo:

16. Color botones scroll
En algunas plantillas, este color no se aplica porque una de las características esenciales de la plantilla consiste, precisamente, en llevar un color fijo no modificable mediante este campo. Para hacer modificaciones en esas plantillas, estas tendrán que ser personalizables y el cambio deberá hacerse en los archivos de la carpeta CSS.
3. Color de fondo.
Es el color de los fondos laterales que quieres tener en tu página. Puedes verlo en las imágenes anteriores dedicadas al color.
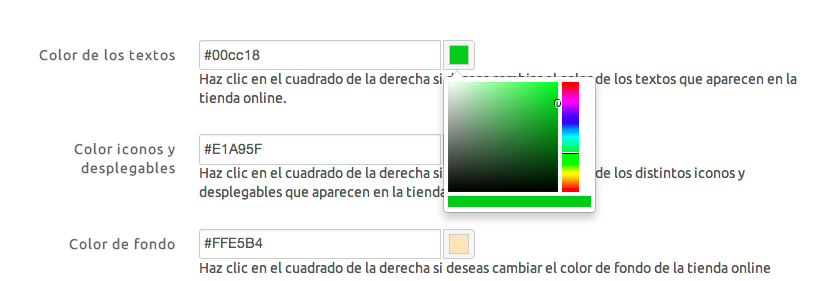
Estos tres campos anteriores tienen a su derecha un cuadradito con el color que se va a ver en la tienda online. Ese campo es activo:

17. Campo gradación de color
Si pulsas en el cuadradito, aparece un desplegable que permite elegir color (desplazando el cursor por la columna vertical de la derecha) y grados del mismo (moviendo el círculo que aparece en la superficie del color).
Esto permite que personalices el color de tu página al detalle. Por ejemplo: textos en rojo, iconos en amarillo y fondo azul.

18. Combinación de colores
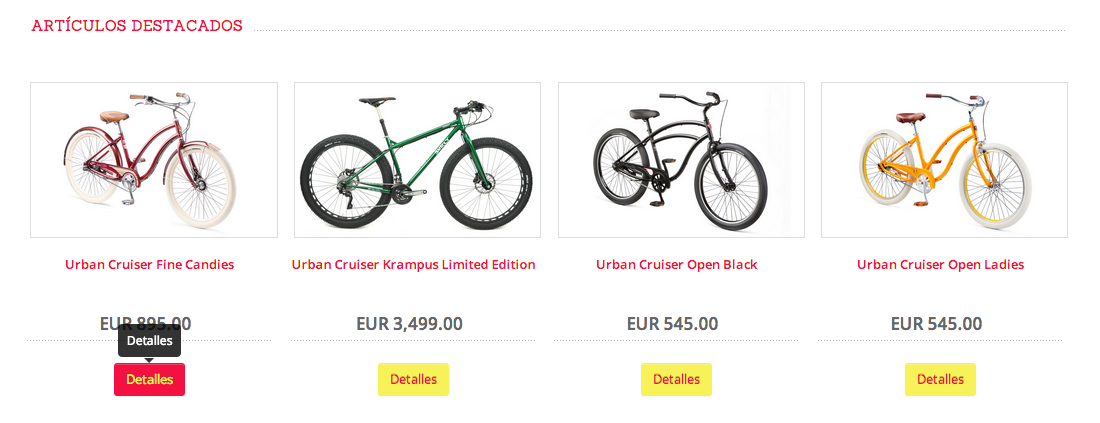
En los iconos activos, cuando el ratón pasa por ellos, intercambian el color por el elegido para el texto. En la imagen anterior, si pasamos el ratón por el icono de Detalles (en amarillo), se pondrá en color rojo (que es el de los textos):

19. Intercambio de colores
Recuerda que si has utilizado una plantilla personalizable y has personalizado estos campos (color general de tienda, color de textos, color de iconos y desplegables y color de fondo), aunque cambies aquí el color, la página seguirá con el color personalizado en la plantilla.
4.1.3. Imagen de fondo:
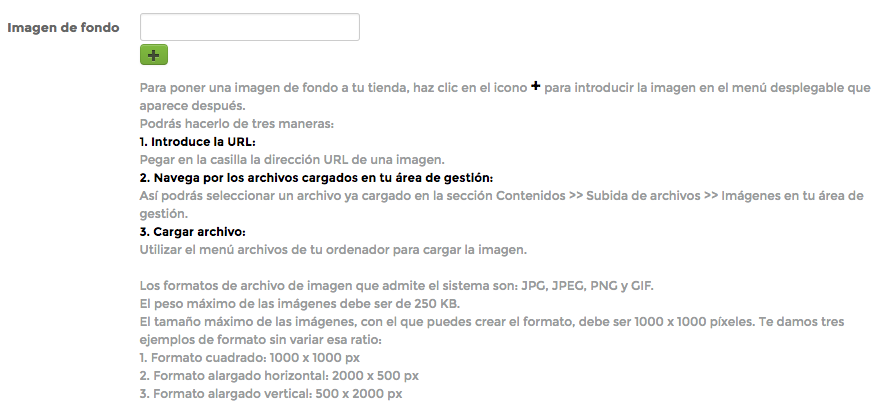
 20. Imagen de fondo
20. Imagen de fondo
En lugar de un color de fondo en los laterales, puedes poner una imagen.

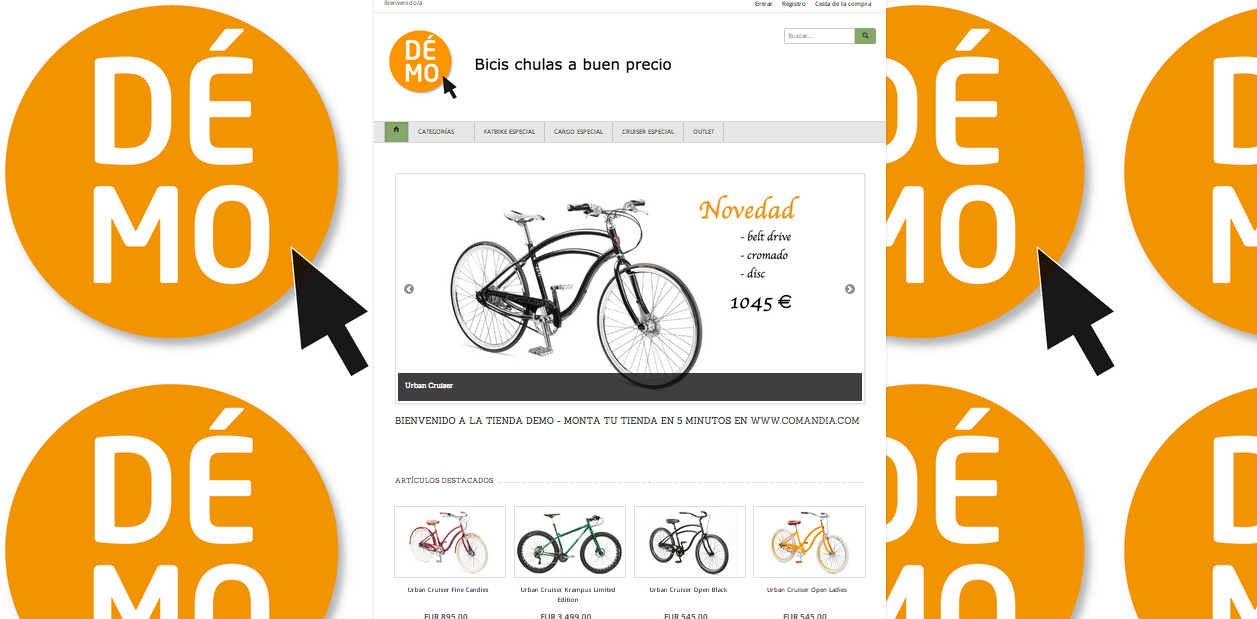
21. Imagen de fondo asignada
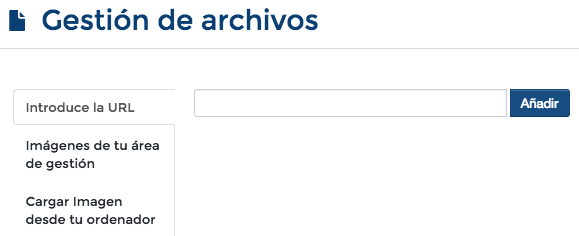
Hay tres formas para poner la imagen de fondo:
1. Mediante un enlace a un servidor exterior (introduciendo la URL).

22. Carga de imagen de fondo con URL externa
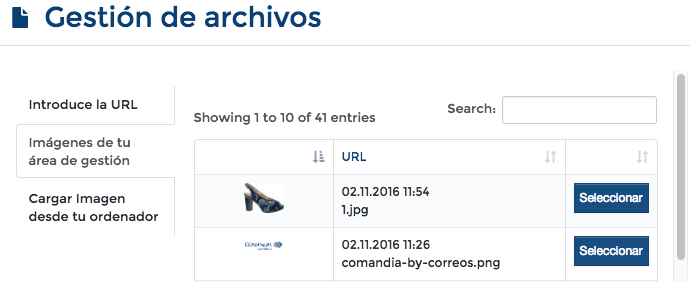
2. Mediante una imagen cargada en tu área de gestión:

23. Selección de una imagen de tu área de gestión
Las imágenes las puedes cargar en la sección Contenidos >> Subida de archivos
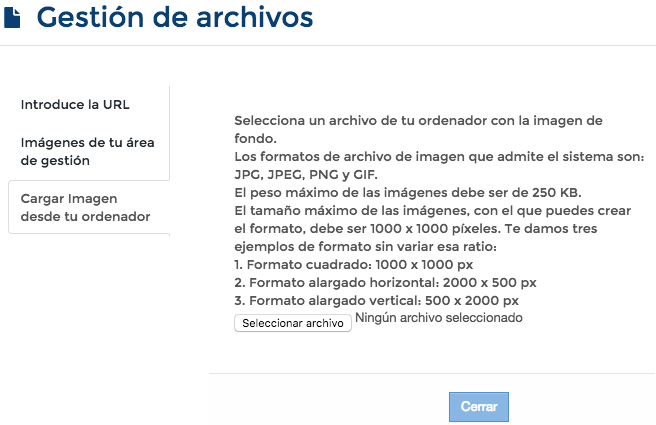
3. Cargar un archivo del ordenador:
Puedes elegir un archivo almacenado en tu ordenador pulsando Seleccionar archivo de la ventana emergente

24. Pop-up cargar imagen desde el ordenador
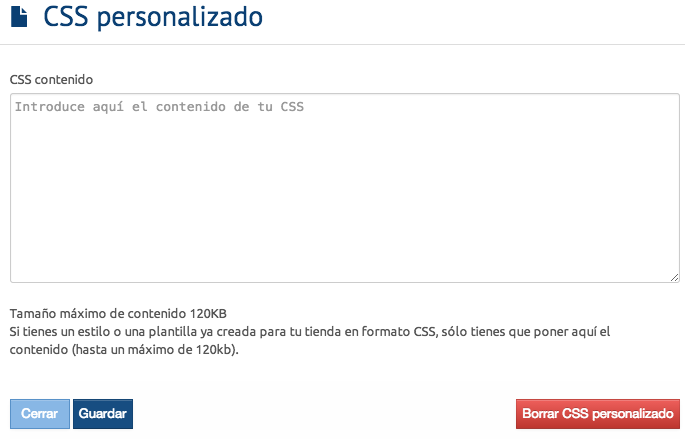
4.1.4. CSS Personalizado:
CSS es el acrónimo de Cascading Style Sheets (es decir, hojas de estilo en cascada), un lenguaje de estilo que define la presentación de los documentos HTML. CSS se usa para formatear el contenido previamente estructurado en HTML.
Si lo que quieres es introducir en la tienda un estilo o apariencia que ya tienes creado en CSS, sólo tienes que poner aquí el contenido pulsando en  .
.

25. CSS personalizado
Si no eres programador, será mejor que dejes esta tarea a un programador. Y si lo eres, poco más que añadir: aquí puedes diseñar tu tienda online con un tamaño máximo de contenido permitido de 120Kb.
Esta funcionalidad sólo es útil para plantillas no personalizables en las que quieras aplicar ligeros cambios de estilo, como, por ejemplo, modificar el tamaño de las fuentes tipográficas (no cambiar la fuente, sólo el tamaño) o realizar algunos cambios de color en iconos y desplegables.
Si lo que quieres es hacer cambios importantes en el diseño de tu tienda, lo mejor es que elijas una plantilla personalizable y los realices en los archivos de la misma, a los que puedes acceder mediante el botón ![]()

26. Archivos personalizables en una plantilla
0 Comentarios